Cara Memasang Icon Font Awesome Di Menu Navigasi Tertentu Di Blog
10/29/2016
Add Comment
Cara Memasang Icon Font Awesome Di Menu Navigasi Tertentu Di Blog ~ Halo sobat blogger kembali lagi ya dengan saya Aldi Andreansyah yang selalu Alhamdulilah diberikan lagi kesempatan membagi kan Artikel bertentangan dunia Blogger yang berjudul Cara Memasang Icon Font Awesome Di Menu Navigasi Tertentu Di Blog.
Baca Artikel Terkait :
Membuat tampilan yang bagus memang langkah yang di dambakan oleh para User Website karena hal tersebut memungkinkan para pengunjung betah bermain di Blog yang tampilan nya yang cantik.
Menambahkan Font Awesome di Menu Navigasi memang termasuk salah satu mencantik an tampilan agar blog tersebut indah di pandang tepat nya di bagian navigasi atau pun widget tertentu lain nya.
Sebelumnya saya sebelum mengetahui cara membuat icon icon di menu navigasi atau header saya sempat searching Google nah ternyata yang saya cari itu tidak ada yang semaksud dengan arti yang saya ingin kan,
ternyata oh ternyata itu adalah salah satu Font Awesome melainkan bukan icon yang saya maksud,mungkin sobat pun ada yang pernah berpengalaman dengan saya (hehe).
Oke langsung saja kita ke tujuan Cara Memasang Icon Font Awesome Di Menu Navigasi Tertentu Di Blog silahkan simak baik baik :
Langkah Pertama :
Pastikan sudah Log~in jika sudah ke Menu -> Template -> Edit HTML -> CTRL+F lalu cari menu bagian menu navigasi sobat atau bisa sobat cari di bagian </head> atau </header> atau menu navigasi lain nya
Langkah Kedua :
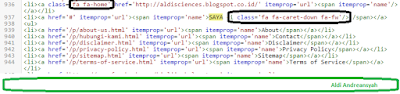
jika sudah tertemukan langsung saja isi Script Font Awesome di bawah tepat sebelum <a href atau sejenis nya yang biasa di letakkan di sebelum nama text atau pun sesudah nya , yang kode nya seperti ini <i class=isi font awesome yang ingin di pakai/>
jika sobat bingung bisa cek screenshot di bawah ini -->
Langkah terakhir :
lalu Klik Simpan Template dan buka Blog sobat apakah Font Awesome nya terpasang sempurna apa tidak ?
Mungkin cukup sekian dari artikel Cara Memasang Icon Font Awesome Di Menu Navigasi Tertentu Di Blog, Semoga Bermanfaat dan Work 100%, Amin
Baca Artikel Terkait :
Baca Artikel Terkait : Pengertian Font Awesome
Membuat tampilan yang bagus memang langkah yang di dambakan oleh para User Website karena hal tersebut memungkinkan para pengunjung betah bermain di Blog yang tampilan nya yang cantik.
Menambahkan Font Awesome di Menu Navigasi memang termasuk salah satu mencantik an tampilan agar blog tersebut indah di pandang tepat nya di bagian navigasi atau pun widget tertentu lain nya.
Baca Artikel Terkait : Cara Membuat Menu Navigasi dan Sosial Media Melayang Responsive di Atas Header Blog
Sebelumnya saya sebelum mengetahui cara membuat icon icon di menu navigasi atau header saya sempat searching Google nah ternyata yang saya cari itu tidak ada yang semaksud dengan arti yang saya ingin kan,
ternyata oh ternyata itu adalah salah satu Font Awesome melainkan bukan icon yang saya maksud,mungkin sobat pun ada yang pernah berpengalaman dengan saya (hehe).
Oke langsung saja kita ke tujuan Cara Memasang Icon Font Awesome Di Menu Navigasi Tertentu Di Blog silahkan simak baik baik :
Langkah Pertama :
Pastikan sudah Log~in jika sudah ke Menu -> Template -> Edit HTML -> CTRL+F lalu cari menu bagian menu navigasi sobat atau bisa sobat cari di bagian </head> atau </header> atau menu navigasi lain nya
Langkah Kedua :
jika sudah tertemukan langsung saja isi Script Font Awesome di bawah tepat sebelum <a href atau sejenis nya yang biasa di letakkan di sebelum nama text atau pun sesudah nya , yang kode nya seperti ini <i class=isi font awesome yang ingin di pakai/>
jika sobat bingung bisa cek screenshot di bawah ini -->
lalu Klik Simpan Template dan buka Blog sobat apakah Font Awesome nya terpasang sempurna apa tidak ?
Catatan : Jika Tidak Work Cantumkan Saja Komentar Anda di Kolom yang sudah disediakan.
Mungkin cukup sekian dari artikel Cara Memasang Icon Font Awesome Di Menu Navigasi Tertentu Di Blog, Semoga Bermanfaat dan Work 100%, Amin

0 Response to "Cara Memasang Icon Font Awesome Di Menu Navigasi Tertentu Di Blog"
Post a Comment
~ Jika ingin men Copy Paste harap masuk kan sumber link artikel saya di postingan sobat
~Dilarang Berkomentar link aktif , jika ada yang memasuk kan link aktif maka kami akan Hapus dan kami anggap Spam
~ Komentar lah dengan Bahasa yang Baik dan Relevan dengan sesuai artikel terkait tersebut . Terimakasih